使用 Rsdoctor
Rsdoctor 是一個建置分析器,可以視覺化顯示建置過程,例如編譯時間、編譯前後的程式碼變更、模組參考關係、重複模組等等。
如果您需要除錯建置輸出或建置過程,可以使用 Rsdoctor 進行疑難排解。
💡 什麼是 Rsdoctor?
- Rsdoctor 是一個用於診斷和分析建置過程和建置產物的一站式工具。
- Rsdoctor 是一個支援 Rspack 或 webpack 建置分析的工具。
- Rsdoctor 是一個可以顯示編譯耗時和行為細節的分析工具。
- Rsdoctor 是一個可以分析 rspack 內建 swc-loader 的耗時和編譯過程的工具。
🔥 功能
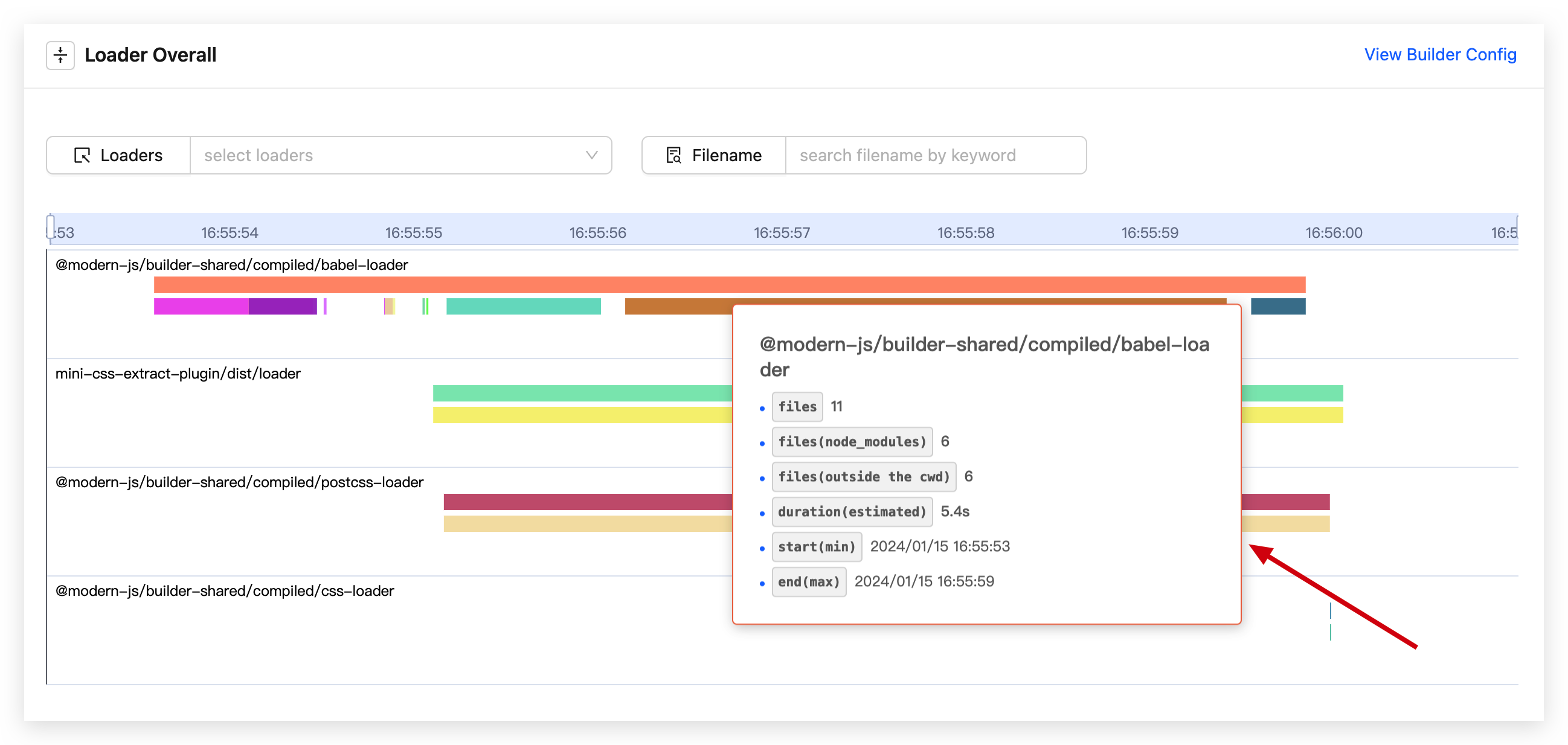
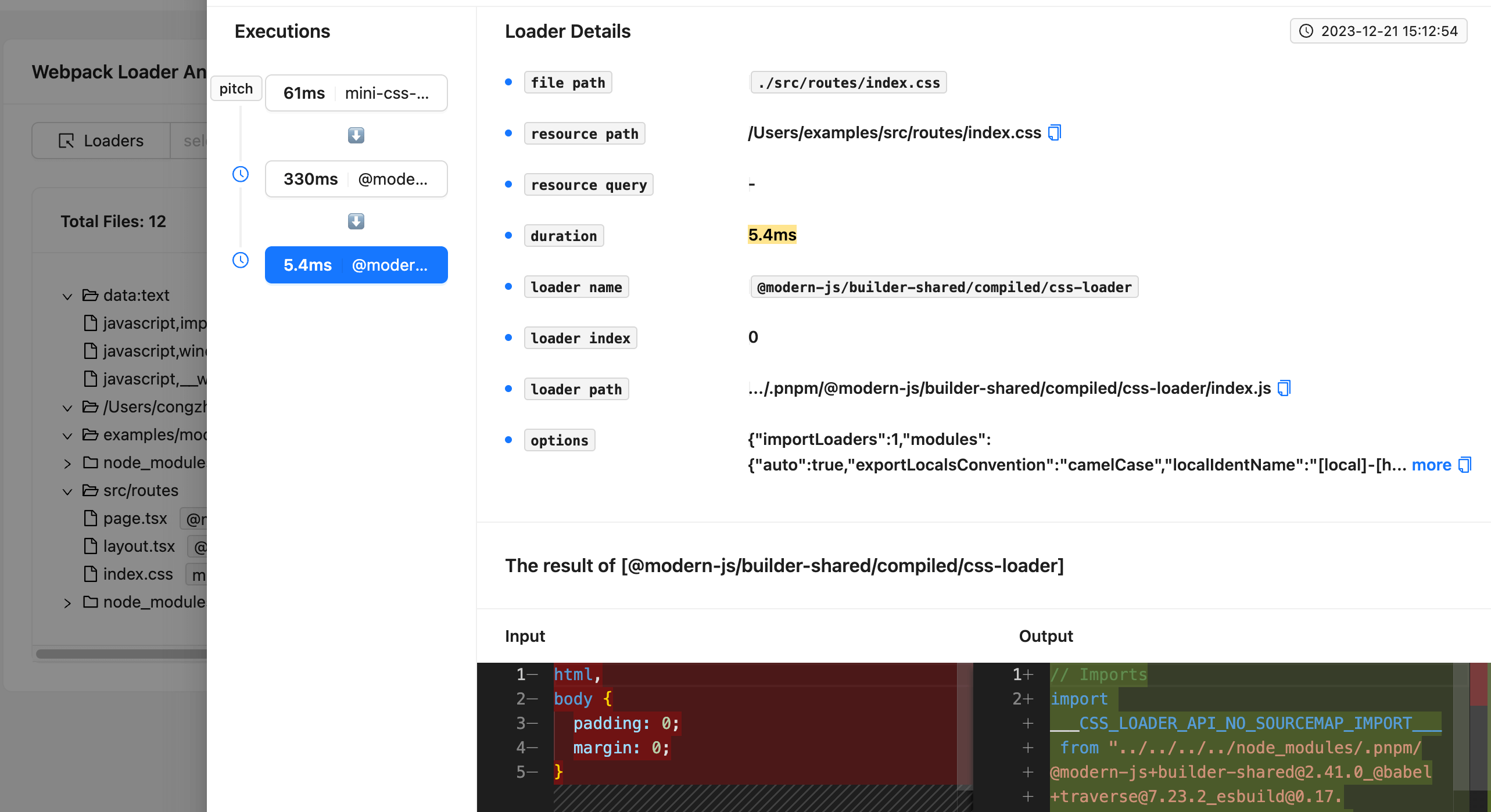
- 編譯視覺化:Rsdoctor 可視化編譯行為和時間消耗,讓您輕鬆查看建置問題。
 |
 |
|---|
-
多種分析能力:Rsdoctor 支援建置產物、建置時間分析和反退化能力
- 建置產物支援資源列表和模組相依性等。
- 建置時間分析支援 Loader、Plugin 和 Resolver 建置過程分析,包括:Rspack 的內建 swc-loader。
- 建置規則支援重複套件偵測和 ES 版本檢查等。
-
支援自訂規則:除了內建的建置掃描規則外,Rsdoctor 還支援使用者根據 Rsdoctor 的建置資料新增自訂元件掃描規則。
更多關於功能
您可以從此 wiki 查看更多功能詳細資訊:Rsdoctor 功能。
套件分析
您可以使用 Rsdoctor 在 Rspack 中進行套件分析。
編譯分析
Rsdoctor 是一個建置分析器,可以視覺化顯示每個 loader 和 plugin 的編譯時間。有關更多詳細資訊,請參閱編譯分析。
快速開始
在基於 Rspack 的專案中,您可以如下啟用 Rsdoctor
- 安裝 Rsdoctor 外掛
- 註冊
RsdoctorRspackPlugin外掛
危險
- 請勿在生產版本中使用 Rsdoctor。
在 rspack.config.js 的 plugins 區段中初始化 RsdoctorRspackPlugin 外掛,如下所示
rspack.config.js
- 在 CLI 命令之前新增
RSDOCTOR=true環境變數
執行上述命令後,建置完成時,將開啟建置分析頁面。有關完整功能,請參閱 Rsdoctor 文件。
- [選填] 配置選項
您可以參考此文件選項,以了解 RsdoctorRspackPlugin 的參數設定。
本頁內容

