封包分析
webpack-bundle-analyzer
Rspack 的命令列介面 (CLI) 透過 --analyze 選項支援開箱即用的封包分析。它在底層使用 webpack-bundle-analyzer。
bundle-stats & statoscope
您也可以產生一個 stats.json 檔案,以便使用其他封包分析工具(如 bundle-stats 或 statoscope)進行進一步分析
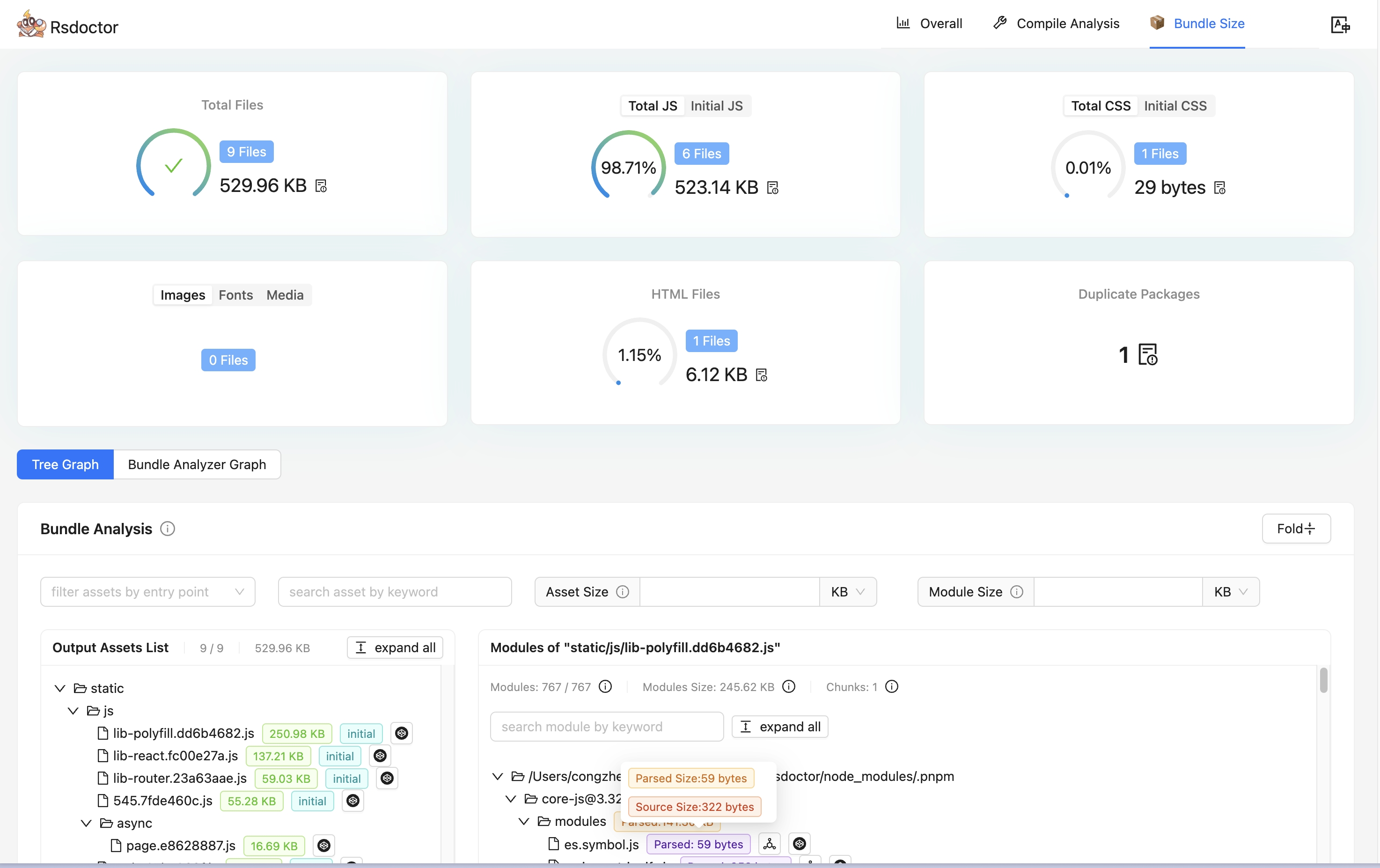
Rsdoctor 的封包分析
Rsdoctor 提供 封包大小 模組,主要用於分析 Rspack 輸出的資訊,包括資源大小、重複封包和模組參考關係
- 封包概觀:顯示構件的總數和大小,以及每種檔案類型的數量和大小。它還顯示重複的封包及其參考鏈。
- 封包分析模組:分析建置構件資源(Assets)的大小和程式碼資訊,以及包含的 模組。在此模組中,您可以檢視 Assets 中封裝後模組的實際程式碼大小,以及原始程式碼或封裝的程式碼片段和模組參考關係。

點擊導覽列中的 「封包大小」選項,即可檢視封包分析報告。您可以從此頁面檢視更多詳細資訊:封包大小
減少重複的依賴項目
封包大小最佳化是生產環境建置中的重要環節,因為它直接影響線上使用者的體驗。在本文件中,我們將介紹 Rspack 中一些常見的封包大小最佳化方法。
Web 專案捆綁多個版本的第三方依賴項目是很常見的。重複的依賴項目會導致封包大小增加和建置速度變慢。
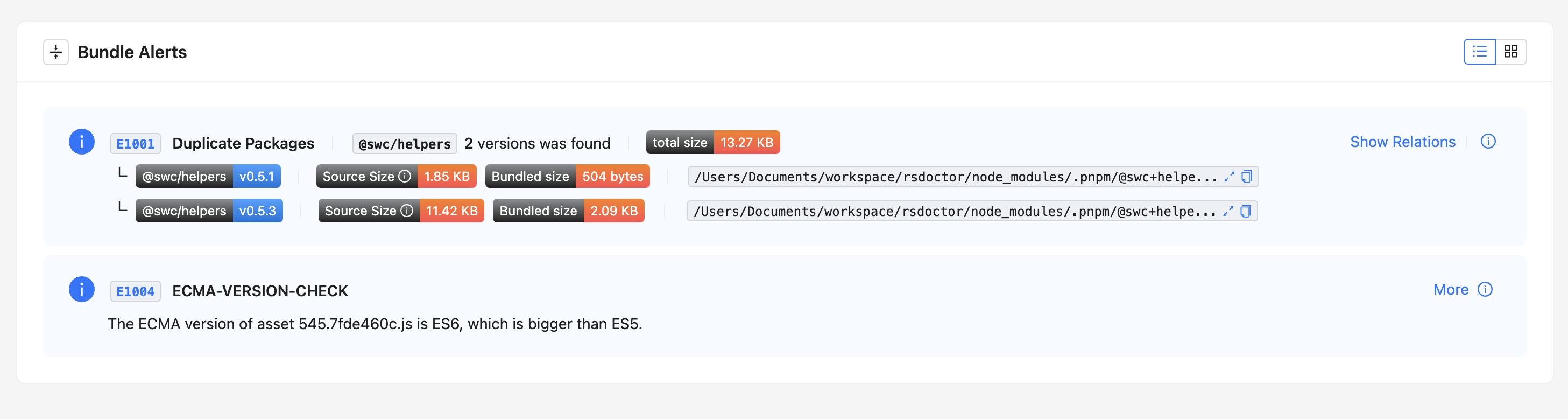
- 偵測重複的依賴項目
您可以使用 Rsdoctor 來偵測專案中是否有重複的依賴項目。Rsdoctor 會在建置過程中進行分析,找出任何重複捆綁的依賴項目,並以視覺化方式顯示它們

如需更多詳細資訊,請參閱 Rsdoctor - 重複依賴項目問題。
本頁內容

