建構效能分析
本章介紹 Rspack 的一些常見效能瓶頸和效能分析方法。
效能瓶頸
雖然 Rspack 本身提供了良好的建構效能,但在 Rspack 中使用一些 JavaScript loader 和外掛可能會降低建構效能,尤其是在大型專案中。
其中一些問題可以使用 Rspack 內建的高效能替代方案來解決,而其他問題可以使用效能分析工具來識別和最佳化。
以下是一些常見案例
babel-loader
babel-loader 使用 Babel 編譯 JavaScript 和 TypeScript 程式碼。您可以使用速度更快的 SWC 來取代 Babel。Rspack 內建了 builtin:swc-loader,它是 swc-loader 的 Rust 版本,旨在提供更好的效能。
如果您需要使用一些 Babel 外掛進行自訂轉換,請使用 Rule.include 配置 babel-loader 以匹配盡可能少的文件,以減少 Babel 編譯的開銷。
postcss-loader
postcss-loader 基於 PostCSS 編譯 CSS 程式碼,PostCSS 通常與 PostCSS 外掛一起使用,以降級 CSS 語法、新增供應商前綴等。您可以使用 Rspack 內建的 builtin:lightningcss-loader 以速度更快的 Lightning CSS 取代 PostCSS。
如果您的專案使用 PostCSS 外掛進行 Tailwind CSS v3,您可能需要等待基於 Rust 和 Lightning CSS 的 Tailwind CSS v4 發佈,它將提供顯著的效能改進。如需更多詳細資訊,請參閱 開放原始碼,我們在 Tailwind CSS v4.0 上的進展。
terser-webpack-plugin
terser-webpack-plugin 基於 Terser 縮小 JavaScript 程式碼。您可以使用 Rspack 內建的 SwcJsMinimizerRspackPlugin 以速度更快的 SWC 縮小器取代 Terser。
css-minimizer-webpack-plugin
css-minimizer-webpack-plugin 基於 cssnano 等工具縮小 CSS 程式碼。您可以使用 Rspack 內建的 LightningCssMinimizerRspackPlugin 以速度更快的 Lightning CSS 縮小器取代 cssnano。
less-loader
less-loader 基於 Less 編譯 .less 檔案。由於 Less 目前缺乏官方實作的高效能替代方案,因此建議改用 sass-loader 和 sass-embedded。sass-embedded 是 Sass 原生 Dart 可執行檔的 JavaScript 包裝函式,可提供出色的效能。
html-webpack-plugin
html-webpack-plugin 在產生大量 HTML 檔案時效能不佳。Rspack 使用 Rust 實作的 HtmlRspackPlugin 可以提供更好的效能。
Rspack Profile
Rspack CLI 支援使用 RSPACK_PROFILE 環境變數進行建構效能分析。
此命令將在目前資料夾中產生一個 .rspack-profile-${timestamp}-${pid} 資料夾,其中將包含 logging.json、trace.json 和 jscpuprofile.json 檔案。
trace.json:使用 tracing 以精細的程度記錄 Rust 端每個階段所花費的時間,並且可以使用 ui.perfetto.dev 檢視jscpuprofile.json:使用 Node.js inspector 以精細的程度記錄 JavaScript 端每個階段所花費的時間,並且可以使用 speedscope.app 檢視logging.json:包含一些記錄資訊,其中粗略記錄了建構的每個階段所花費的時間
Rsdoctor 的編譯分析
Rsdoctor 是一個建構分析器,可以視覺化顯示每個 loader 和外掛的編譯時間。
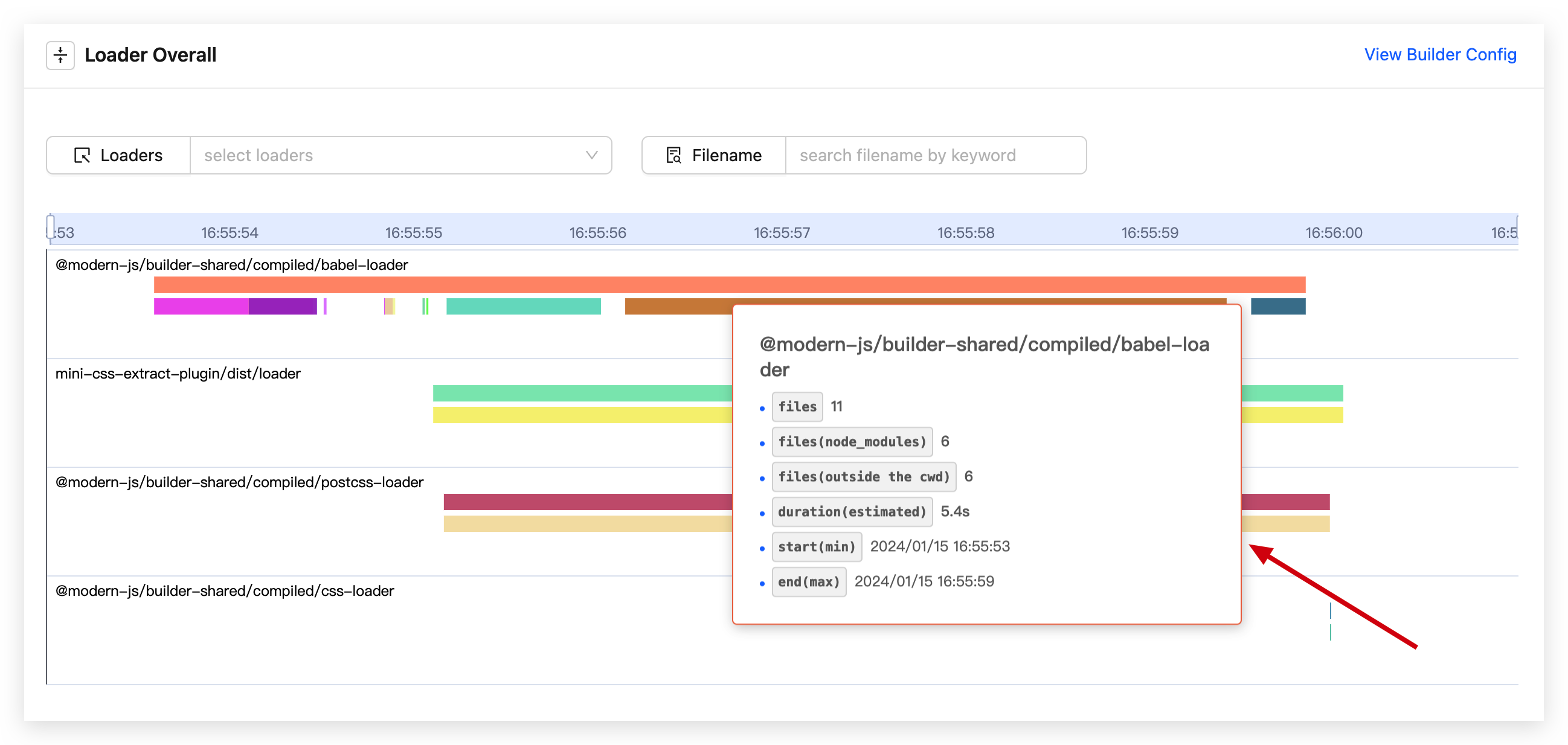
Loader 時間軸
如果您需要分析 loader 和外掛的時間成本或 loader 的編譯行為,您可以使用 Rsdoctor 檢視

您可以在時間軸中檢視每個 loader 的執行時間和已編譯的檔案,以及每個檔案所花費的時間。
請參閱 Loader 時間軸。
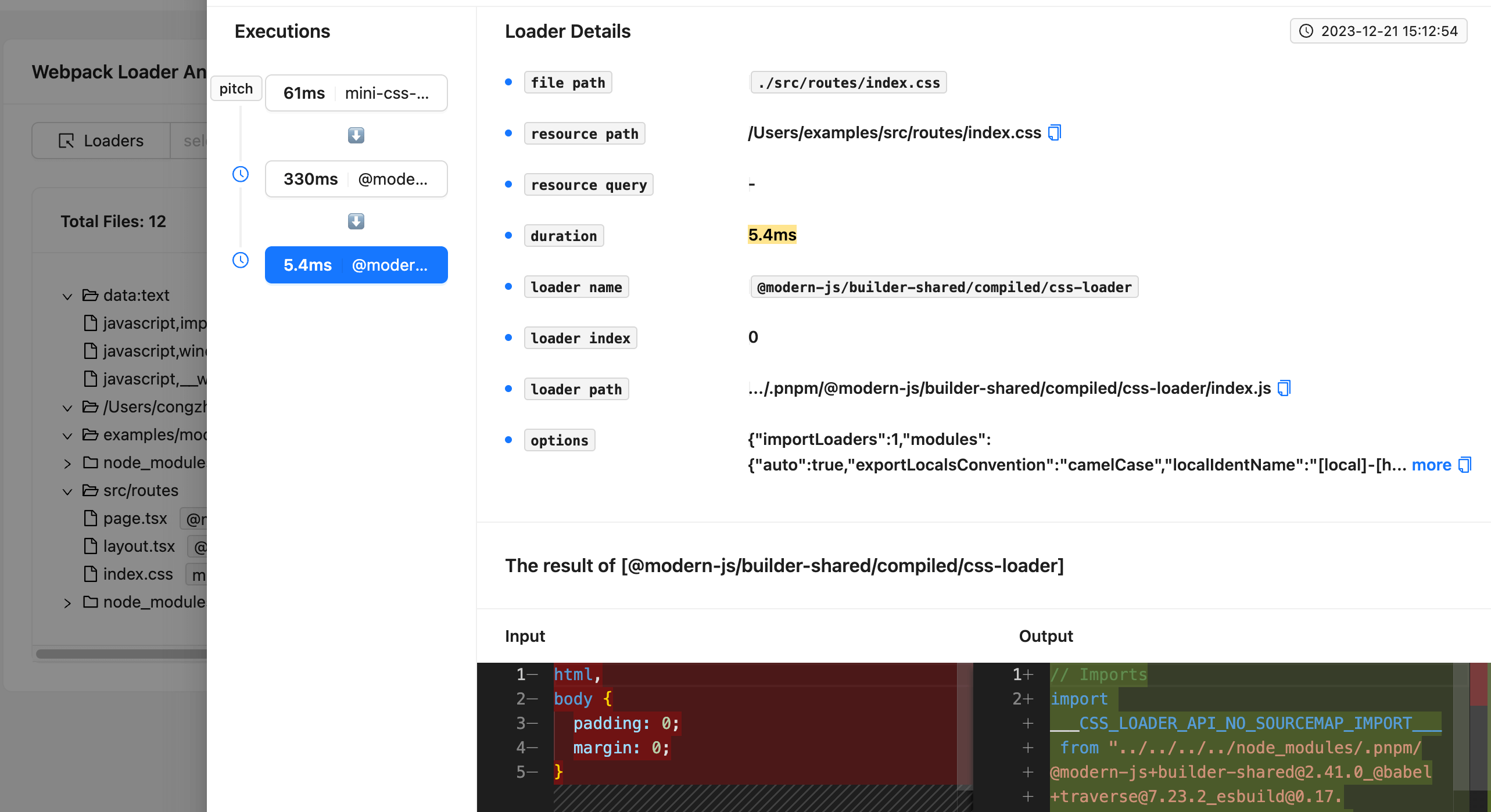
Loader 詳細資訊
如果您想檢視 loader 的編譯過程,可以使用 Loader 詳細資訊

在此報告頁面上,您可以查看 loader 在編譯前後針對每個檔案所做的程式碼變更。
請參閱 Loader 詳細資訊。
啟用編譯分析
若要啟用 RsdoctorRspackPlugin,您可以參閱文件:使用 Rsdoctor。
RsdoctorRspackPlugin需要將features.loader和features.plugins參數設定為true。依預設,features.loader和features.plugins為啟用。請參閱參數文件 Rsdoctor 選項。- 使用文件
- 如需 Loader 分析,請參閱 Loader 時間軸 和 Loader 詳細資訊。
- 如需外掛分析,請參閱 外掛分析。
常見問題
CssExtractRspackPlugin 的 loader 花費時間太長
使用 Rsdoctor 分析 Rspack 專案的編譯時間時,您可能會發現 CssExtractRspackPlugin 的 loader 花費很長時間。如需詳細資訊和原因,請查看

