效能分析
在本節中,我們將探討如何對 Rspack 進行效能分析,以找出效能瓶頸。透過檢視 Rspack 花費時間的地方,我們可以深入了解如何改善效能。由於不同的效能分析工具有不同的優點。最好使用多個工具。
追蹤
tracing 用於檢測 Rspack。
支援的追蹤等級如下:
- 發布版本為
INFO、WARN和ERROR - 偵錯版本為
TRACE、DEBUG、INFO、WARN和ERROR
有兩種方式可以啟用追蹤
- 如果您使用
@rspack/cli,您可以使用RSPACK_PROFILE環境變數啟用它。 - 如果您在沒有
@rspack/cli的情況下使用@rspack/core,您可以使用rspack.experiments.globalTrace.register和rspack.experiments.globalTrace.cleanup啟用它,請查看 我們如何在@rspack/cli中使用這兩個函式實現RSPACK_PROFILE以了解更多詳細資訊。
Chrome
支援 tracing-chrome 以圖形方式查看追蹤資訊。
在執行 Rspack 之前設定環境變數 RSPACK_PROFILE=TRACE=layer=chrome,例如
會在目前的工作目錄中產生追蹤檔案 (.rspack-profile-${timestamp}-${pid}/trace.json)。
JSON 追蹤檔案可以在 chrome://tracing 或 ui.perfetto.dev 中查看。
終端機
可以透過 RSPACK_PROFILE=TRACE=layer=logger 在終端機內檢視詳細的追蹤事件值,例如
將會印出傳遞給 Rspack 的選項以及每個個別的追蹤事件。
Nodejs 效能分析
如果我們發現效能瓶頸在 JS 端(例如 js loader),那麼我們需要進一步分析 js 端,並且可以使用 Nodejs 效能分析來分析。例如
或
這將產生一個 CPU 效能分析,例如 CPU.20230522.154658.14577.0.001.cpuprofile,我們可以使用 speedscope 來視覺化效能分析,例如
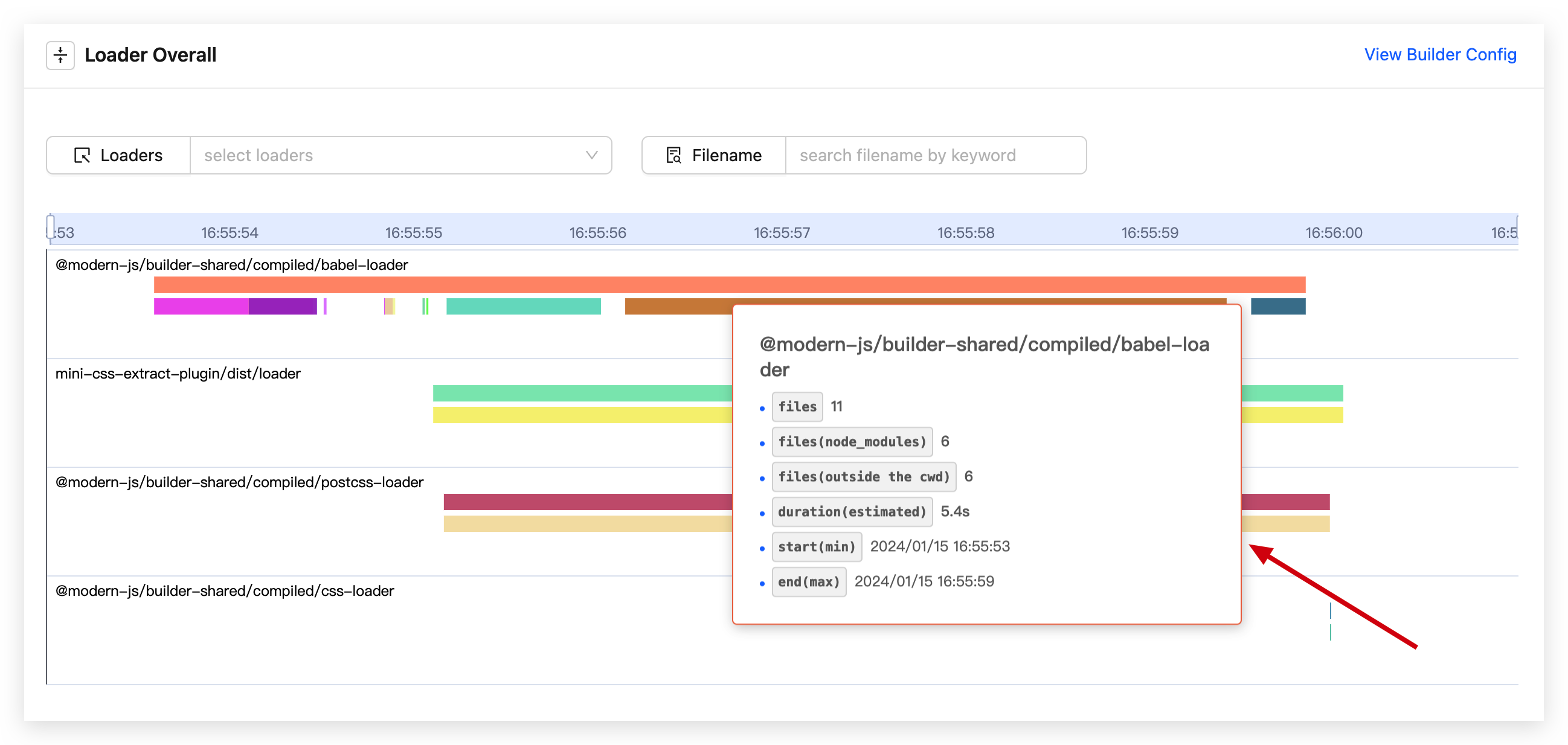
Rsdoctor 時間軸
如果我們想分析 loader 和外掛的時間成本或 loader 的編譯行為,我們可以使用 Rsdoctor 查看

請參閱 Rsdoctor 編譯分析
Mac Xcode Instruments
如果您使用 Mac,可以使用 Xcode instruments 來產生 CPU 效能分析。
若要安裝 Xcode Instruments,只需安裝 Command Line Tools 即可
對於一般的 Rust 建置,可以使用 cargo instruments 作為效能分析和建立追蹤檔案的膠水。
由於 Rspack 需要相當長的時間才能建置,您可以使用以下步驟,而無需調用 cargo instruments。它具有相同的效果。
在 workspace 根目錄的 Cargo.toml 中,在 [profile.release] 區段中開啟偵錯符號並停用符號剝離
然後建置專案
一旦專案建置完成,最終的二進位檔位於 packages/rspack-cli/bin/rspack。
在底層,cargo instruments 調用 xcrun 命令,這表示我們可以在使用 Rspack 的自己的專案中執行以下命令。
它會產生以下輸出
我們可以使用以下命令開啟追蹤檔案

