Rspack 1.0 發佈公告
2024 年 8 月 28 日

我們很高興推出 Rspack 1.0!
Rspack 是一個用 Rust 寫成的下一代 JavaScript 打包器,與 webpack API 和生態系統相容,並且比 webpack 快 10 倍。
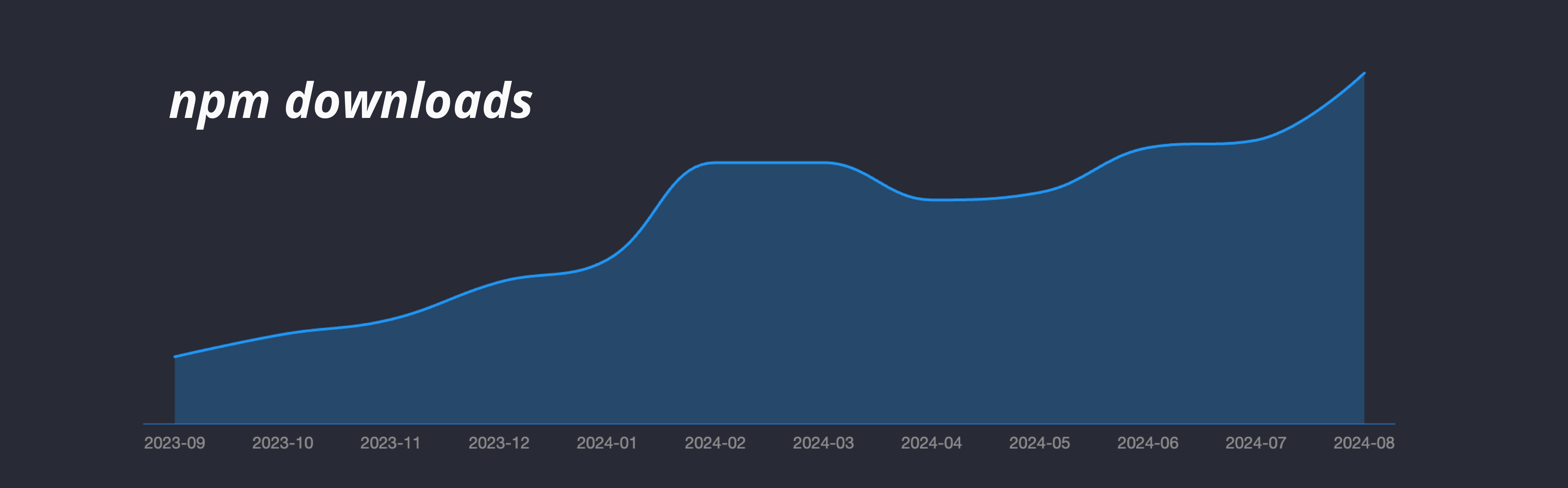
18 個月前,我們開源了 Rspack 0.1,並收到了社群的大量回饋和貢獻。在這段時間裡,有 170 位貢獻者加入了 Rspack 的開發,提交了超過 5000 個 pull request 和超過 2000 個 issue,這些都幫助 Rspack 發布了 80 多個版本。Rspack 在 npm 上的每週下載量已超過 100,000 次 🎉。

今天,Rspack 達到了一個新的里程碑 - 1.0。這意味著 Rspack 已準備好用於生產環境,涵蓋了 webpack 的大多數 API 和功能,並且現在準備好支持更多用戶。
誰在使用 Rspack
自 Rspack 開源以來,許多企業和開發人員已在生產環境中使用 Rspack。Rspack 的每週 npm 下載量也已超過 100,000 次。

在字節跳動內部,Rspack 的每週下載量超過 400,000 次,超過 1,000 個 Web 應用程式使用 Rspack,包括 TikTok、抖音、Lark、Coze 等。這些專案透過使用 Rspack 顯著提高了建置時間和迭代效率。這也幫助我們發現了 Rspack 的一些早期設計問題,促使我們改進架構,並在遷移成本、效能和靈活性之間取得平衡。
我們也看到越來越多的企業用戶開始使用 Rspack,包括 Microsoft、Amazon、阿里巴巴、Intuit、Bit.dev、Discord 等。我們很高興 Rspack 可以幫助這些企業用戶實現漸進式遷移,我們期待未來與更多企業和開發人員進一步合作和溝通。

新功能
自 0.1 版本發布以來,Rspack 引入了許多重要的功能和最佳化,包括
更好的效能
作為一個基於 Rust 的打包器,效能一直是 Rspack 的核心重點。自 Rspack 0.1 發布以來,我們進行了許多效能改進,針對不同情境最佳化了效能,並新增了關鍵功能,例如惰性編譯,以確保大型專案中更好的效能。
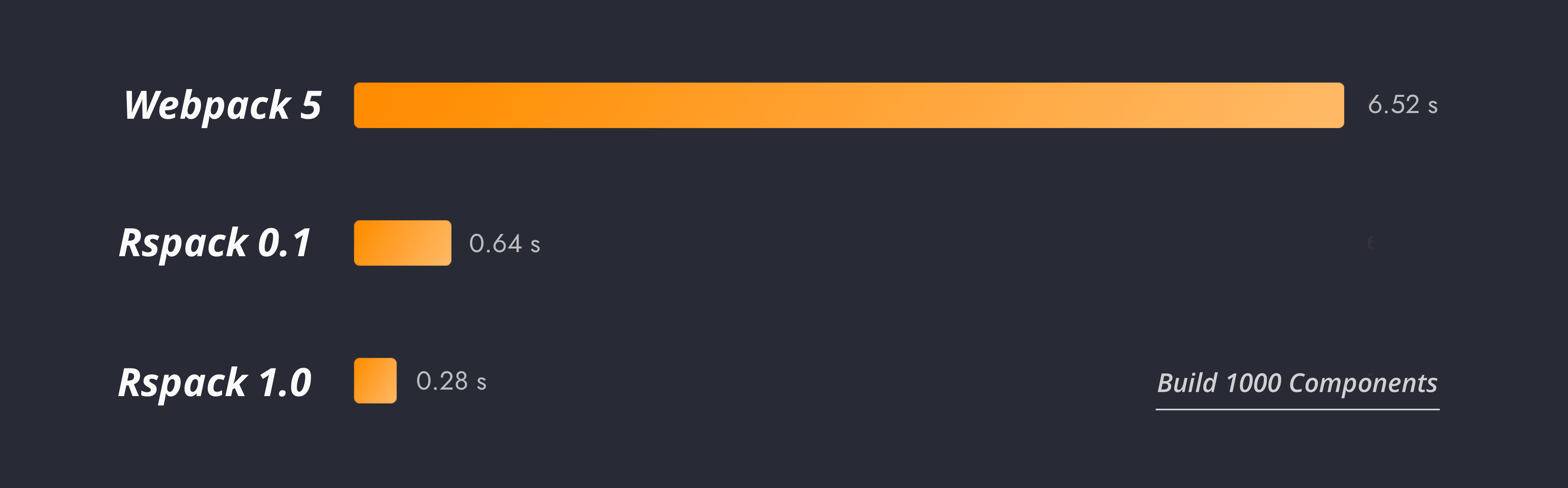
以下是 Rspack 0.1 和 Rspack 1.0 在效能基準測試中的建置效能比較。Rspack 在新增許多新功能的同時,也顯著提高了建置效能

請注意,Rspack 目前的架構和實作仍有很大的最佳化空間。在 1.0 版本發布後,我們計劃將效能進一步提高數倍,以更好地支援大型應用程式。
更好的相容性
當 0.1 版本首次發布時,Rspack 尚未實作許多 webpack API 和鉤子,這限制了其與 webpack 外掛和載入器的相容性。這需要我們 fork 一些社群函式庫,使其適應 Rspack,例如早期版本的@rspack/plugin-html、@rspack/plugin-minify和@rspack/plugin-node-polyfill。
隨著 API 支援的逐步改進,Rspack 增加了對越來越多 webpack 外掛和載入器的支援。目前,Rspack 與社群中的幾乎所有載入器都相容。對於下載量最多的 50 個webpack 外掛,超過 80% 可以在 Rspack 中使用或有替代方案。
在此基礎上,Rspack 支援更多函式庫和框架,包括 React、Preact、Vue、Solid、Svelte 和 NestJS。我們還要感謝許多積極為 Rspack 改編其作品的社群外掛維護者,例如unplugin和node-polyfill-webpack-plugin。特別感謝 webpack 的主要維護者之一Alexander Akait,他幫助我們支援了許多 webpack 載入器和外掛。
我們也希望支援並建立更多的社群外掛,以進一步豐富 webpack 和 Rspack 生態系統。
更小的捆綁包大小
Rspack 一直優先考慮盡可能縮小生產建置的捆綁包大小。自 0.1 版本發布以來,Rspack 已逐步將其最佳化功能與 webpack 對齊,實作了諸如分割程式碼塊、tree shaking、範圍提升和mangle exports等功能。
當專案從 webpack 遷移到 Rspack 時,這些功能可確保捆綁包大小與 webpack 保持相同,同時提高 DX。在某些情境中,Rspack 的輸出大小甚至略優於 webpack。
例如,在一個真實的中型 Web 應用程式中,與 Rspack 0.1 相比,Rspack 1.0 的捆綁包大小從 6600KB 最佳化為 5900KB,這與 webpack 相當。未來,Rspack 將繼續探索更先進的解決方案來最佳化捆綁包大小。
支援 Module Federation 2.0
Module Federation是一種在生態系統中廣泛使用的微前端架構模式。Rspack 團隊一直與 Module Federation 團隊合作開發 Module Federation 2.0。這個新版本提供了諸如動態 TS 類型提示、Chrome 開發工具、執行階段外掛、預先載入等功能。這些功能使 Module Federation 更適合作為大規模 Web 應用程式中的微前端架構。
Rspack 還提供對 Module Federation 1.0 的向後相容性和支援,使 webpack 專案更容易遷移。
穩定的 API 和新網站
在 1.0 版本中,我們提高了設定、JavaScript API 和外掛 API 的穩定性。這確保了更高層級的工具和框架可以更輕鬆地與 Rspack 集成。我們還改進了官方網站上的指南和 API 文件。
Rspack 1.0 還包含一個全新的首頁。非常感謝設計師 Emily Jackson 和團隊成員Zack Jackson 為實現這一目標所做的努力。

為什麼選擇 Rspack
在過去兩年裡,社群見證了多款基於 Rust 的打包工具的誕生,它們都展現了卓越的效能。Rspack 不僅提供一流的效能,在彈性和相容性方面也領先社群。
Rspack 目前的目標是
- 協助現有的 webpack 專案逐步遷移到高效能的打包工具,讓建置效能不再是快速迭代的瓶頸。
- Rspack 不僅適用於我們熟悉的瀏覽器和 Node.js 等環境;它的目標是涵蓋所有 JavaScript 執行的環境。這意味著 Rspack 可以輕鬆支援 Deno、Electron、跨平台應用程式、小程序以及任何其他 JavaScript 運行環境。
- 我們發現,在單一工具中平衡「彈性」和「開箱即用」是一項具挑戰性的任務。因此,在 Rspack 開源之後,我們開發了一套 Rstack 工具鏈,包括 Rsbuild、Rspress、Rsdoctor 和 Rslib 等專案,每個專案都針對不同的使用案例。例如,為了降低 Rspack 設定的複雜性和高門檻,我們提供了 Rsbuild,以提供開箱即用的開發體驗。
Rspack 工具鏈

Rstack 是「Rspack Stack」的縮寫,代表圍繞 Rspack 建構的技術堆疊。它包含以下工具:
- Rspack:專注於實現高效能的打包工具,平衡效能和彈性的配置。
- Rsbuild:專注於建置 Web 應用程式,提供開箱即用的開發體驗。
- Rslib:專注於建置函式庫,提供高品質的 ESM 和 CJS 輸出。
- Rspress:專注於產生靜態網站,並支援 MDX 來建置文件網站和部落格。
- Rsdoctor:專注於建置分析,協助開發人員解決與建置相關的問題。
這些工具共同組成了 Rstack。我們的目標是提供一套統一的 Web 開發工具,為開發人員和使用者提供頂級體驗。
與 webpack 的相容性
Rspack 1.0 的設計與 webpack v5 相容,這將有助於許多使用 webpack 的專案順利遷移到 Rspack。在保持與 webpack 相容性的同時,Rspack 1.0 也擁抱現代 Web 標準,並追求極致的建置效能。
- 在 Web 標準方面,Rspack 積極追蹤現代 Web 標準的演進,以及 TC39 和 Web 標準的最新發展。例如,Rspack 已經支援透過 new Worker() 使用 Web Workers、支援透過 Import Attributes 導入 JSON 模組,以及支援基於 CSS Module Scripts 規範導入 CSS。
- 在效能方面,我們在 1.0 中引入了許多最佳化措施。例如,如果未使用 JavaScript 端的 Hook,Rust 端將不會調用與 JavaScript 端的通訊。此外,Rspack 對許多訊息物件執行惰性載入。即使訊息物件很大,如果 JavaScript 只消耗其屬性的一部分,Rspack 也只會傳輸消耗的資料,最大限度地減少 Rust 和 JavaScript 之間的通訊開銷。Rspack 還計劃在未來提供更輕量級的 Hook,以實現 Rust 和 JavaScript 之間更有效率的通訊。
在未來的主要版本中,Rspack 將根據 webpack API 發展,以更好地滿足現代 Web 開發的需求。
如何使用 1.0 版本
如果您正在使用 Rspack 0.7 或更早的版本,請注意 1.0 包含一些重大變更。我們已準備好詳細的文件來協助您升級。請參閱:從 Rspack 0.x 遷移。
如果您從未使用過 Rspack,請參閱 快速入門 以開始使用 Rspack。同時,歡迎給 Rspack GitHub 儲存庫 一個星星 🌟。
下一步是什麼
Rspack 1.0 標誌著一個新的開始。在此版本之後,Rspack 團隊將專注於以下目標:
- 開發 Rspack 1.x。Rspack 1.x 將在 12 到 18 個月內迭代,帶來更多新功能和改進。
- 發布 Rsbuild 1.0。它基於 Rspack 1.0,並支援多環境建置。目前,Rsbuild 已發布 1.0 RC 版本,正式版本預計在 9 月發布。
- 發布 Rsdoctor 1.0。此版本將改進對 Vue 的支援,並為 CI/CD 提供報表格式。
- 開發 Rslib 0.x。Rslib 是一個基於 Rsbuild 的函式庫建置工具。請參閱 Rslib 儲存庫 以了解更多詳細資訊。
- 開發 Rspress 2.0。它將基於 React 19,並將改進一些 API 設計。請參閱 Rspress v2.0 規劃 以了解更多詳細資訊。
以下是我們計劃在 Rspack 1.x 中支援的一些主要功能:
更快的 HMR
Rspack 目前可以滿足大多數專案的效能需求,但效能優化仍有很大的空間。在開發過程中,Rspack 在 make 階段已經實現了近乎恆定的增量建置。但是,在 seal 階段,隨著專案規模的擴大,某些計算仍然會減慢速度。Rspack 將逐步最佳化 seal 階段的計算,以使 HMR 時間保持在恆定水平。
可攜式快取
Rspack 的快取功能的發展路徑遵循記憶體快取、持久快取和可攜式快取的順序實現。目前,Rspack 已經實現了記憶體快取,提供了卓越的 HMR 效能。下一步是基於此基礎實現持久快取,以解決大型專案的長時間冷啟動問題,並在功能上與 webpack 對齊。
在那之後,我們計劃繼續實現可攜式快取。這意味著 Rspack 的建置快取不僅是持久的,而且還可以在不同的環境和機器之間攜帶。這將有助於團隊更好地利用快取,並為分散式建置奠定基礎。
基於 TypeScript 的最佳化
目前,當 Rspack 處理 TypeScript 模組時,它會先通過 loader 將它們轉換為 JavaScript,然後再進行進一步的處理。這提供了彈性,但也阻礙了對建置輸出的進一步最佳化。例如,開發人員需要使用 enum 而不是 const enum,但 enum 作為常數很難最佳化。未來,我們計劃將 TypeScript 作為 Rspack 中的一等公民,利用 TypeScript 的靜態資訊來提供對建置輸出更進階的編譯時最佳化(例如 基於類型的屬性重新命名)。
穩定的 Rust API
目前,較高階的工具可以使用 JS API 來整合 Rspack,這提供了良好的可擴展性。然而,Rust 和 JavaScript 之間的通訊開銷限制了 Rspack 的效能。我們還提供了 SWC Wasm 插件 來支援擴展,但其效能仍然比原生語言慢。為了向較高階的工具提供更彈性的整合選項和更好的效能,我們計劃公開 Rspack 的 Rust API 以進行整合。
React Server Components 支援
在 ByteDance,我們已經基於 Rspack 實驗性地支援了 RSC(React Server Components),並在一個大型 Web 應用程式中進行了驗證。未來,Rspack 將提供對 RSC 的一流支援,並提供更多核心功能,使 RSC 更容易實現。例如,Rspack 現在支援 layer 功能,允許在單次執行中為多個環境建置。
改進的 ESM 輸出
ESM 是 JavaScript 模組的標準。我們目前正在改進 Rspack 和 webpack 對 ESM 輸出的支援,並建立一個基於 Rspack 的函式庫建置工具,稱為 Rslib。這將使開發人員在建置 npm 套件時,可以更好地利用 ESM 的靜態分析和 tree-shaking。
致謝
Rspack 的開發離不開社群的貢獻和支持。特別感謝:
- NX 團隊信任 Rspack 並在其開源階段早期就整合了它。
- Zack Chapple 和 Zephyr 團隊協助推廣 Rspack。
- Unplugin 團隊積極協助整合 Rspack 並豐富外掛生態系。
- Brandon Dail 在 Discord 上使用 Rspack 並協助我們傳播訊息。
- Kaffi Y 不遺餘力地協助使用者並在 GitHub 和 Discord 上回答與 Rspack 相關的問題。
- 感謝所有參與 ByteDance Rspack 創新專案的開發者,例如 Kelvin Omereshone、Yannik Peschke、Russell Canfield 和 Kyrylo,他們提供了早期的反饋和建議。
- 感謝所有自 0.x 版本以來使用 Rspack 的公司和使用者,你們寶貴的建議幫助 Rspack 不斷進步。
在開源社群中,Rspack 榮獲 2024 年的 年度突破獎,這對 Rspack 團隊來說是莫大的鼓舞。我們想感謝所有投票支持 Rspack 的開發者。

自 0.1 版本發布以來,我們與多個社群團隊建立了良好的合作關係。
- 在與 webpack 對齊的同時,我們與 webpack 團隊合作,以改進對原生 CSS 和 ESM 輸出的支援。在這個過程中,Rspack 團隊向 webpack 提交了 100 多個 commit。特別感謝 Alexander Akait 的審閱反饋。
- 我們也與 SWC 團隊合作,貢獻了 Preact Refresh SWC 外掛程式,並修復了 SWC 中的一些轉換和最小化錯誤。感謝 kdy 的審閱反饋。
- Rspack 擁抱了 unplugin 生態系統,並完全支援 unplugin API。感謝 sxzz 的審閱反饋,以及 antfu 的卓越創造力。
我們也很高興看到 Rspack 被使用或整合到更廣泛的生態系統中,包括 Bazel、Storybook、Electron 等等。
最後,我們要感謝所有為 Rspack 生態系統做出貢獻的開發者 ❤️

常見問題
1.0 版本發布的意義是什麼?
1.0 版本發布意味著 Rspack 已實現 webpack 的核心功能,並達到 API 的穩定性。在接下來的 12 到 18 個月內,我們將確保 Rspack 1.x API 的穩定性,以便開發者可以放心地在其之上建構框架和工具。在 1.x 迭代期間,我們可能仍然會發現 Rspack 中有些設計需要改進。我們將使用 future flags 透過漸進式升級來解決這些問題。
Rsbuild 1.0 何時發布?
我們目前正在準備發布 Rsbuild 1.0,預計在 9 月初推出。
我們也發布了 Rsbuild 1.0 RC 版本,並且不會再對 Rsbuild 引入重大變更。請參考 從 Rsbuild 0.x 遷移 來升級到 Rsbuild 1.0 RC。
Rspack 是否遵循語義化版本控制?
Rspack 遵循語義化版本控制(semver),並且不會在次要或修補版本中對公共 API 引入重大變更。請注意,有一些例外情況
如果您的專案對語義化版本控制有嚴格的要求,您可以將 Rspack 固定在次要版本。
實驗性功能
Rspack 提供了一些實驗性功能,可以透過 experiments 配置來使用。在次要版本中,Rspack 可能會變更這些實驗性功能的 API,並在發布說明中提供這些變更的詳細說明。因此,如果您正在使用實驗性功能,請注意次要版本的發布說明。
SWC 相關功能
Rspack 是建立在 SWC 之上的,而 SWC 目前處於 pre-1.0 階段。為了跟上 SWC 中的修復和改進,我們會定期更新 SWC 版本。這可能包括 SWC 中的一些重大變更,或中斷某些版本的 SWC Wasm 外掛程式。在這種情況下,我們會發布 Rspack 的次要版本,並在變更日誌中新增註釋。如果 SWC 升級不包含任何重大變更,我們可能會在修補或次要版本中升級 SWC。
類型
在次要版本中,Rspack 匯出的類型可能會因以下原因而變更
- TypeScript 本身不遵循 semver。它可能會在次要版本中引入一些重大變更,這需要 Rspack 調整其類型。
- Rspack 可能會使用較高版本的 TypeScript 中引入的一些功能,這可能會影響使用較低版本 TypeScript 的專案。
修復 webpack 相容性的錯誤
如果 Rspack 的早期版本錯誤地實作了 webpack API,我們可能會在非主要版本中修復它,以與 webpack API 的行為保持一致。

