Rspack 0.7 版本發佈公告
2024 年 5 月 28 日

Rspack v0.7 已發佈!
這是 Rspack v1.0 之前的最後一個小版本。在此之後,Rspack 團隊將專注於 v1.0 的開發,並目標儘快推出 Rspack v1.0 alpha 版本。
Rspack v0.7 的重要變更
- 支援延遲編譯:透過按需編譯,大幅改善大型應用程式的開發啟動效能。
- 更快的 CSS 建置:引入新的 css-module-lexer,使 CSS 打包速度提高 4 倍。
- 重大變更:移除了一些不穩定的 API,使預設行為與 webpack 更一致。
支援延遲編譯
Rspack v0.7 現在支援延遲編譯,這對於提高多頁應用程式 (MPA) 或大型單頁應用程式 (SPA) 的開發啟動效能非常有幫助。
什麼是延遲編譯
延遲編譯是提高啟動效能的絕佳方法。它會按需編譯模組,而不是在啟動時編譯所有模組。這表示開發人員在啟動開發伺服器時可以快速看到應用程式執行,並分階段建置必要的模組。
為什麼需要延遲編譯
雖然 Rspack 本身具有良好的效能,但在建置具有大量模組的應用程式時,整體建置時間仍然可能不理想。這是因為應用程式中的模組需要由各種載入器進行編譯,例如 postcss-loader、sass-loader、vue-loader 等,這些載入器會引入額外的編譯開銷。
啟用延遲編譯後,Rspack 只會編譯請求的進入點和動態導入模組。這可以大幅減少在開發啟動時編譯的模組數量,從而縮短啟動時間。
請考慮以下情境
您的團隊正在開發一個具有數十個頁面的 MPA 應用程式。大多數時候,您只會處理幾個頁面,而不需要建置其他頁面的程式碼。在這種情況下,您可以啟用延遲編譯,讓 Rspack 只編譯您存取的頁面所參考的模組。
啟用延遲編譯後,Rspack 會將「進入點」和「動態導入」視為分割點。例如
當我們編譯 a.js 時,Rspack 會將 b.js 視為空模組,就像沒有程式碼寫入一樣。當我們需要存取 b.js 時,Rspack 會將 b.js 模組填入其原始內容,就像使用者剛寫入該程式碼一樣。
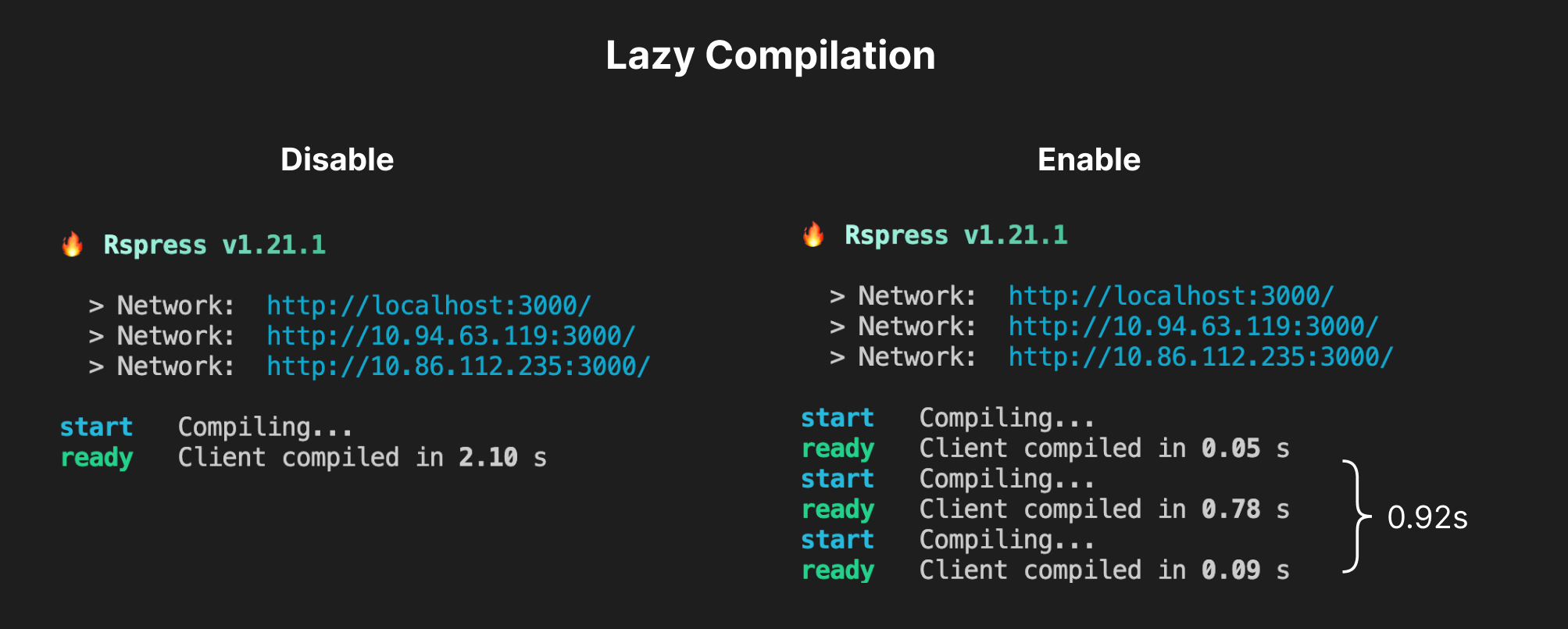
以 Rspack 文件網站為例,它包含多個頁面。啟用延遲編譯後,只會建置進入點及其相依模組。這大幅提高了啟動速度,將啟動時間從 2.1 秒縮短到 0.05 秒。
當開發人員存取網站的特定頁面時,會觸發該頁面的建置,而此建置時間仍然會明顯短於完整建置時間。

如何使用
現在,您可以透過 experiments.lazyCompilation 設定在 Rspack 中啟用延遲編譯功能
請注意,目前的延遲編譯與 webpack 實作一致,且仍處於實驗階段。在某些情況下,延遲編譯可能無法如預期運作,或者效能改善可能不明顯。
我們將繼續改進延遲編譯在不同情境中的可用性,以達到更穩定的狀態。如果您在使用時遇到任何問題,請隨時透過 GitHub Issues 向我們提供意見反應。
更快的 CSS 建置
在 v0.7 中,我們重構了 experiments.css 的內部實作。
對於 CSS 相依性分析,我們使用 Rust 開發了 css-module-lexer。這是一個高效能的 CSS Modules 詞法分析器,可以剖析 CSS 或 CSS Modules 並傳回其相依性中繼資料。
透過整合 css-module-lexer,Rspack 現在可以支援更複雜的 CSS Modules 語法,使其行為與 webpack 的 css-loader 一致。例如,它可以支援以下 CSS Modules 語法
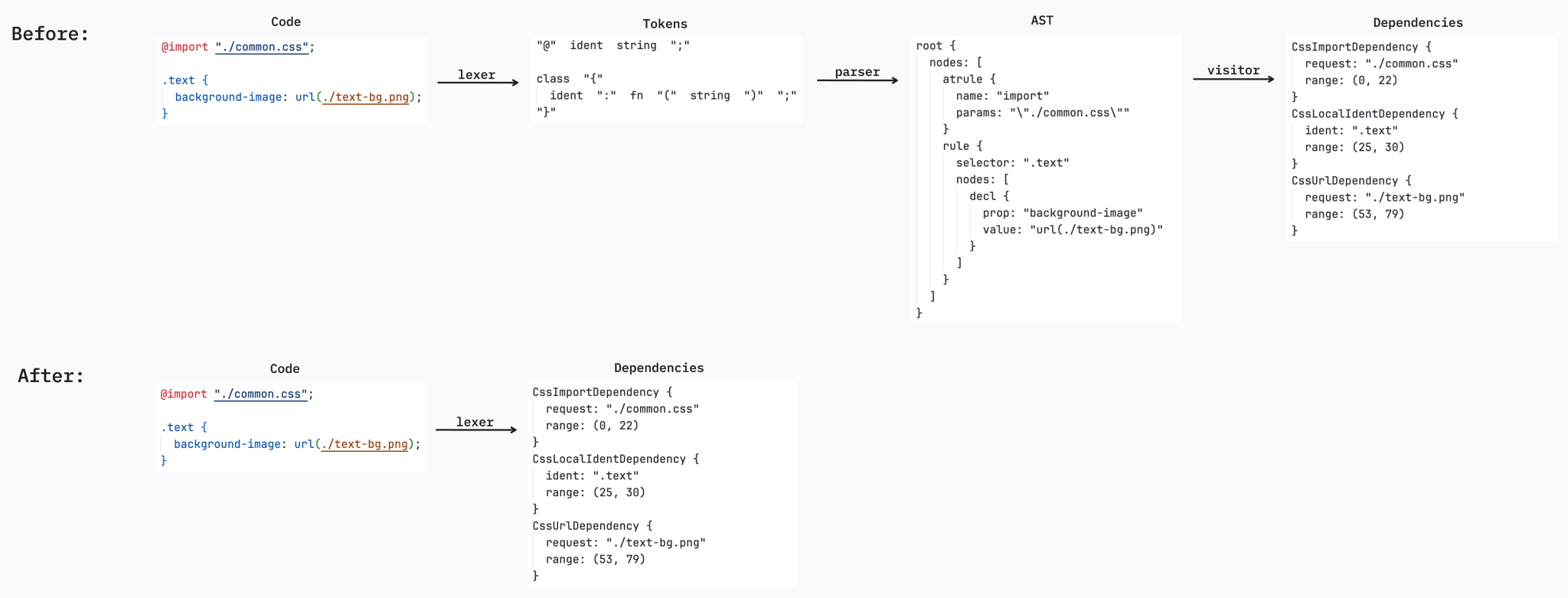
重構前後的 CSS 剖析過程如下圖所示

css-module-lexer 也為 Rspack 的 experiments.css 帶來了顯著的效能改善。在效能測試中,bootstrap.css 的建置效能提高了約 4 倍。
- 重構前:~84 毫秒(分析 CSS 相依性 ~71 毫秒)
- 重構後:~25 毫秒(分析 CSS 相依性 ~11 毫秒)
重大變更
Rspack 將在 1.0 版之前逐步移除所有不穩定的 API 和設定,並且更多設定/API/預設行為將與 webpack 一致。
棄用不穩定的 JavaScript API
Rspack 早期公開了一些僅供內部使用且不穩定的 API,例如 compiler.compilation 和 compiler.builtinPlugins。這些 API 不穩定,且無法在 webpack 中使用。
在 v0.7 中,我們重新組織了目前公開的 API 及其介面定義。如果您一直在使用這些 API,則需要進行必要的調整,以符合與 webpack 一致的實作。
以下 API 已棄用
compiler.builtinPluginscompiler.compilationcompiler.compilationParamscompiler.getAsset(name)statsError.formattedstatsWarning.formatted- ...
有關已棄用 API 的詳細資訊,請參閱 rspack#6448、rspack#6505。
CSS @import 規則必須先於所有其他規則
在 Rspack 0.7 中,我們部分重構了 experiments.css 的內部實作。
重構後,當 @import 不在頂部時,您會收到以下錯誤。在這種情況下,您需要手動將 @import 規則調整到頂部。
移除 builtins 和 experiments.rspackFuture.newTreeshaking
v0.7 移除了 builtins.treeShaking (oldTreeShaking) 和 experiments.rspackFuture.newTreeshaking (新的 tree shaking 開關) 設定,完全關閉了舊的 tree shaking 功能。
移除 resolve.browserField
此設定是 resolve.aliasFields = ["browser"] 的簡寫,由於 Rspack 已支援 resolve.aliasFields,因此不再需要此設定。
移除 experiments.newSplitChunks
此設定用於啟用新的 splitChunks 實作,由於 Rspack 預設已使用新的 splitChunks 實作,因此不再需要此設定。
移除 snapshot
此設定用於控制在使用快取時的快照策略。在 Rspack 目前的增量重建架構下,快取不再依賴快照,因此不再需要此設定。
針對模組類型 css 移除 exportsConvention
此設定用於控制 experiments.css 中 CSS 模組導出的命名慣例。它僅對模組類型為 css/module 且具有導出的模組有效。對於模組類型為 css 的模組,沒有導出,因此不需要此設定。
將 SWC 升級至 0.91.x
已將 Rust crate swc_core 升級至 0.91.x。這將影響 SWC Wasm 外掛的使用者。
遷移指南
升級 SWC 外掛
在 v0.7 版本中,Rust crate swc_core 已升級至 0.91.x。SWC Wasm 外掛的使用者需要確保與正在使用的 swc_core 版本一致,否則可能會導致不可預見的問題。
更多詳細資訊,請參閱 SWC 的此文件。
將 resolve.browserField 替換為 resolve.aliasFields
如果您先前設定了 resolve.browserField,您需要將其替換為 resolve.aliasFields
resolve.browserField = true替換為resolve.aliasFields = ["browser"]resolve.browserField = false替換為resolve.aliasFields = []
移除 generator.css.exportsConvention
如果您先前在 module.rule 中設定了 module.generator.css.exportsConvention 或 generator.exportsConvention,您只需要刪除該設定即可。
Rsbuild v0.7
Rsbuild v0.7 已與 Rspack v0.7 一起發布,請閱讀Announcing Rsbuild v0.7 以了解更多資訊。

