Rspack 0.2 版本發佈公告
2023年6月2日
距離 Rspack 0.1 版本發佈已經將近三個月了。我們收到了社群的許多關注和回饋,對此我們非常感激。
在 0.2 版本中,我們新增了許多功能,例如:realContentHash、DataURI、對 ESM 格式的支援、加強了與 webpack 的相容性,並優化了許多細節。此外,由於與 webpack API 的相容性,我們也進一步實現了與周邊生態系統的相容性。完成了與 vue-loader 17 版本(對應 Vue3)和 15 版本(對應 Vue2)的相容性測試。您現在可以在 Vue2/3 專案中嘗試使用 Rspack 了。
我們期待您體驗 0.2 版本中的這些新改進,並歡迎您提供回饋。
主要功能更新
Loader
0.2 版本已完成與大多數 loader API 的相容性,包括:內聯匹配資源、pitching loader 和內聯 loader。更多 API 進一步提高了與 webpack loader 的相容性,詳細資訊請參閱我們的 webpack 相容性更新 Loader API。
外掛鉤子
新增了外掛的鉤子。
編譯器鉤子
編譯鉤子
NormalModuleFactory 鉤子
ContextModuleFactory 鉤子
realContentHash
我們實作了 optimization.realContentHash,它會根據最終產品的檔案內容計算 Hash。這使得產生的 Hash 更穩定,並更能用於快取。在 0.2 版本中,此功能預設會在生產環境建置中啟用。
ESM/System 格式
在新版本中,可以產生 System/ESM 產品,輸出 ESM 產品的設定如下
新的 SplitChunksPlugin 實作
我們重構了 Rspack 中現有的 SplitChunksPlugin 實作,使 SplitChunksPlugin 的行為更可預測,並降低了相關問題的疑難排解成本。
重構後,我們有信心在 SplitChunksPlugin 上實作更多功能。我們很高興地宣布,在 0.2 版本中,SplitChunksPlugin 支援以下設定選項
splitChunks.maxSizesplitChunks.maxAsyncSizesplitChunks.maxInitialSizesplitChunks.maxAsyncRequestssplitChunks.maxInitialRequests
在 0.2 版本中,我們將預設使用新的 SplitChunksPlugin。如果您遇到問題,請及時提供回饋,我們將盡快修復。您可以使用 experiments.newSplitChunks: false 選項切換回已棄用的實作,但我們強烈建議使用新版本。在 0.3 版本中,我們將移除已棄用的實作。
DataURI 支援
我們已實作 DataURI 的支援。現在您可以編寫以下程式碼來實作虛擬模組
此外,我們還支援 mimetype 和 scheme 作為兩種模組規則條件。例如,您可以透過以下方法,使 scheme 為 'data' 的資源不再被視為內聯處理,而是作為單獨的資源檔案
重大變更
-
檔案名稱產生邏輯的對齊
在 0.1.12 版本中,我們進一步對齊了與 webpack 的檔案名稱產生邏輯,並重構了檔案名稱產生的實作。但是,
output.filename、output.chunkFilename、output.cssFilename和output.cssChunkFilename中的 [ext] 將不再被取代。此行為現在與 webpack 一致,但對於 0.1.12 之前的 Rspack 版本來說是一個重大變更。如果您在上述 4 個檔案名稱設定中使用 [ext],則需要將其變更為對應的.js或.css,例如rspack.config.js -
預設在生產環境中啟用 realContentHash
-
修改 Resolve 的 Extensions
-
修改了 @rspack/dev-middleware 和 @rspack/html-plugin 的匯出方法,並移除了 @rspack/dev-middleware 匯出的
getRspackMemoryAssets
Webpack 相容性更新
隨著我們支援越來越多的 webpack API,我們也與越來越多的社群外掛和 loader 相容。我們已經調整了一些在社群中有很高需求的外掛和 loader。
fork-ts-checker-webpack-plugin
Rspack 中對 TypeScript 進行類型檢查的需求很高。Rspack 已完全適配 fork-ts-checker-webpack-plugin。您可以使用此外掛在編譯期間執行 TypeScript 類型檢查。但是,由於 TypeScript 的類型檢查通常非常耗時,這使得在較大型專案上進行類型檢查所需的時間可能遠遠超過 Rspack 本身的建置時間。在開發模式下,此外掛不會阻止建置,但在建置模式下,此外掛會阻止建置。請根據您的實際需求選擇是否啟用此外掛。
license-webpack-plugin
社群廣泛回報的需求是支援從程式碼中提取許可證。現在,Rspack 可以透過 license-webpack-plugin 來實現從程式碼中提取許可證的要求。
style-loader & css-loader
雖然 Rspack 預設支援並啟用 webpack 的 experiments.css 功能,但仍然有許多社群強烈依賴 style-loader & css-loader。我們已在 0.2.0 中完成對 style-loader 和 css-loader 的支援,這也使我們能夠更好地適應 Svelte 和 Vue 等框架。
node-loader
當使用 Rspack 打包像 NestJS 這樣的 Node 應用程式時,一個常見的需求是打包包含 addon 的函式庫。這些函式庫的原生依賴無法直接打包到 js 中,因此需要特殊處理。Rspack 已經改編了 node-loader,因此您現在可以使用 Rspack 來建置 Node 應用程式。
Rspack 還額外改編了 webpack 的插件。我們在 loader-compat 和 plugin-compat 中追蹤了已改編的插件和 loader。如果您發現您正在使用的社群插件或 loader 也相容,歡迎提交給我們,以便我們可以將其列入我們的相容性矩陣中。
框架生態系更新
Modern.js 框架
由於 Modern.js 框架 和 Rspack 的密切合作和並行迭代,Modern.js Rspack 模式已經涵蓋了該框架 85% 的功能,支援 SSR、BFF、微前端場景,並與 TypeScript 類型檢查、程式碼相容性檢測和其他功能對齊。
在 ByteDance,有超過 80 個專案正在使用 Modern.js Rspack 模式。其中一些專案已部署到生產環境,並且建置效能提高了 10 倍。
Modern.js Doc
除了 Modern.js 框架之外,Modern.js 系統下的文件網站解決方案 - Modern.js Doc - 也將打包工具從 webpack 切換到 Rspack,並基於 Rust 重寫了 MDX 編譯過程。
與之前使用 webpack 的版本相比,目前版本的建置速度可以縮短到幾秒鐘。以 Modern.js 官方網站文件為例,專案的啟動和建置時間已從 30 秒減少到不到 2 秒。未來,我們計劃將 Modern.js Doc 更名為 Rspress 作為 Rspack 的官方文件網站解決方案,並通過單獨的儲存庫維護它。
歡迎訪問 Modern.js 程式碼儲存庫 並體驗以上內容。
Vue
Rspack 0.2 已實現與 vue-loader 的相容性!對於 Vue3 專案,您可以使用 Rspack 的原生 CSS 和 TS 處理器來提高 Vue 專案的編譯速度。您只需要將 vue-loader 升級到 17.2.2 或以上版本,並設定 experimentalInlineMatchResource: true。有關 Vue3/Vue2 支援的更多資訊,請參閱 guide-vue。
Svelte
由於 Rspack 對 Loader API 的出色支援以及 svelte-loader 的出色設計,Rspack 已經完全改編了 svelte-loader。因此,您可以直接在 Rspack 中使用 svelte-loader 進行 svelte 應用程式開發。您可以參考 example-svelte 完成 svelte-loader 的相關配置。
Storybook
在 Storybook 團隊的幫助下,Rspack 已完成對 Storybook React 版本的支援。您可以按照 migrate Storybook 方法從 webpack 版本遷移到 Rspack 版本。在實際專案中,測試表明,在未開啟 docgen 功能時,Rspack 版本比 Webpack 版本快 5-10 倍。當 docgen 開啟時,由於 Rspack 仍然依賴 babel 來處理 docgen,效能會受到影響,但仍然有 2-3 倍的提升。
Angular
在 Valor 團隊的幫助下,Rspack 已完成對 Angular 的初步支援。您可以使用 Rspack 來建置 Angular 應用程式,但對 dev 和 HMR 的支援尚未完全改編。我們將在 0.2.x 版本中繼續追蹤 Angular 的支援情況。
NestJS
在 Rosa、Nx 和 Valor 的幫助下,Rspack 已完成對 NestJS 的編譯支援。您可以使用 Rspack 來打包 NestJS 應用程式,並且在實際專案中,測試表明,與 webpack 版本相比,Rspack 的建置效能提高了 5-10 倍。
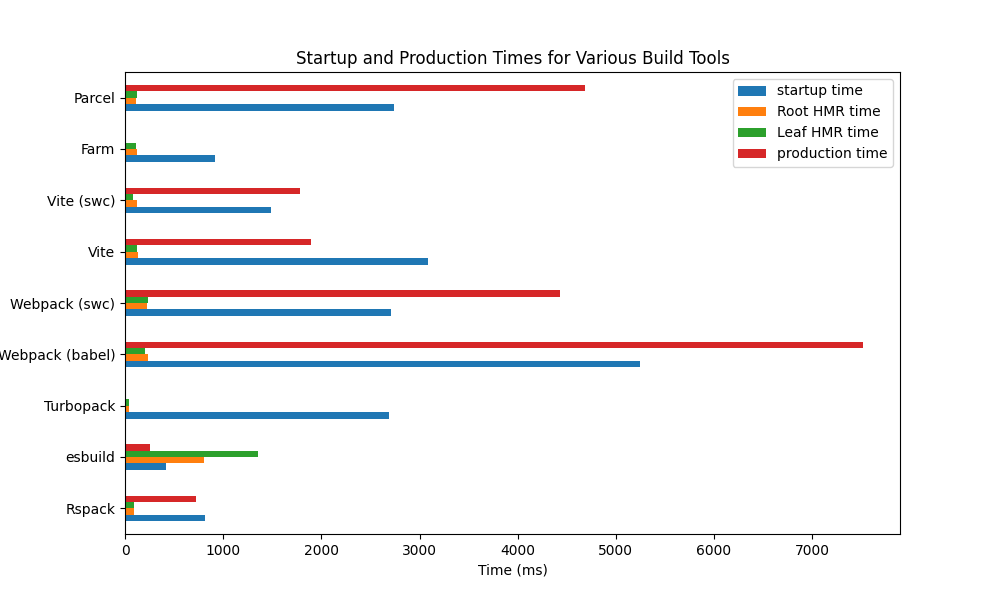
效能基準測試
增加了與 esbuild 的效能基準比較。請參考以下連結以獲取更多詳細資訊:https://github.com/web-infra-dev/performance-compare

開發指南
Rspack 團隊珍視開源社群做出的寶貴貢獻,並希望積極促進協作。我們致力於保持開放的態度,努力在每個階段都吸引和參與社群。
這就是為什麼我們目前正在編寫一份全面的開發指南,為貢獻者提供開發 Rspack 所需的所有基本材料。
目前版本的指南包含建置、測試、除錯和效能分析 Rspack 所需的所有必要材料。此外,它還包含貢獻程序,例如建立最小可重現的範例。未來,該指南將提供 Rspack 架構的深入概述,使貢獻者能夠深入了解專案複雜的內部運作。
測試基礎設施
為了有信心地發布,我們目前正在
- 在 Rspack 儲存庫中建置和測試範例列表(目前有 38 個範例)
- 移植來自 webpack 儲存庫的所有 webpack 測試
- 在 Node 14、16 和 18 上執行所有測試
- 維護一個單獨的 ecosystem-ci 儲存庫進行整合測試
每日發布
為了加快迭代速度,Rspack 每天都會使用 "@nightly" 標籤發佈到 npm。
致謝
隨著 Rspack 0.2 的發布,我們衷心感謝所有為此版本付出努力的貢獻者。
特別感謝
- @TheLarkInn 和 @alexander-akait,回答並解決了 Rspack 團隊關於 Webpack 的許多問題。
- @zackarychapple、@valorkin、@edusperoni 和 @Coly101 協助 Rspack 團隊提供對 Angular 的基本支援,以及 @zackarychapple 審閱此發布部落格。
- @suxin2017,支援 Rspack 中的 System.js 格式和 optional-dependency 功能,以及在 Windows 相容性方面做出了許多貢獻。
- @faga295,支援 Rspack 中的解壓縮程式碼註解功能和 rspack 預覽功能。
- @lippzhang,在使 Rspack 的行為與 Webpack 對齊方面做出了許多貢獻。
- @HerringtonDarkholme,允許 Rspack 使用 rspack.config.ts 作為組態檔。
- @dhruvkelawala,在 Rspack 中實作了 builtins.provide 功能。
- @magic-akari,支援 Rspack 中的
new URL("./foo", import.meta.url)語法。 - @tuchg,支援 Rspack 中 .wasm 檔案的打包。
我們還要感謝所有 Rspack 的使用者,他們對這樣一個年輕的開源專案表示信任。您寶貴的回饋在我們的專案改進和優化中發揮了關鍵作用。您的支持和信任是我們前進的動力。
最後,讓我們共同慶祝 Rspack 0.2 的發布,並期待未來的發展和更多的合作機會。再次感謝所有支持和關注 Rspack 的朋友!

